Home av UX Strategy
Based on our previous work on far field voice and concept speaker products, I was asked to start thinking about product strategy for the newly formed home audio division. This was a particularly fun project because it involved non-screen interactions across TV, Speakers, and mobile devices.
Covered by USPTO10542052 and EPOEP3476134
Goal
Articulate and execute a design strategy that aligns the design of TV and home audio products into a cohesive ecosystem of products.
Role
Product design and strategy lead, script writer, video production, sound design.
Results
Shipped MTV (Music on TV) - In 2017 we shipped the TV music section with Music ID, both concepts emanating from my home audio strategy.
Unified UX for Mobile/TV music apps - We shipped both the 2017 Smart View App and 2017 Wireless multiroom audio app, both based on my initial prototype for the UI.
PROCESS AND DELIVERABLES
Articulating a design strategy for home audio was a unique challenge; since listening to music involves multiple devices and interactions in physical space, it felt like static wireframes or slides would not tell a very compelling story. Instead I produced a series of concept videos to show our most compelling use cases and interactions. Myself and a team of 3 created storyboards, planned videography and VFX, created UI composites, and enlisted the help of co-workers to star in our quick demo videos.
We created a set of concept vignettes for about $3000 (spent mostly on photo equipment and an Air BnB set rental). In parallel I worked with our engineers to develop a working prototype of a device + mobile app to serve as a live demo. The concepts in the video were based on research from a series of surveys, interviews, and in-home studies. Some of our findings were:
1. TV is a great way to listen to music
We were initially surprised by our research team’s finding that the TV, with its access to music channels and streaming music and decent speakers, was already one of the most popular ways to listen to music in the home. In fact more people do this than used Sonos or iPod docks combined. Pandora was already the #5 top used app on our TV. Thus one of our goals became to make listening to Music on TV easier and more enjoyable, doubling down on our music partnerships and bringing visuals back to music, making the display central to the home audio ecosystem.
TV is usually centrally located, has easy access to content, and is likely to be hooked up to a soundbar or home theater system.
Goal: Elevate TV as a streaming music device
Two key features of the strategy I defined made their way to the 2017 TV: the first was a dedicated "Music" section on the TV that aggregated content from streaming and cable music providers into one section, giving the user an overview and entry to all audio content available to stream on their TV.
This was the first articulation of how the music section on TV should work. It took a somewhat different approach from our normal content negotiations, where we mixed and matched recommendations from multiple content partners to give the user a better view into the different repositories of music.
The second proposition exploited our position at the end of the signal chain to power a music ID feature. We knew from surveys that people often discover music through commercials and Live TV. We proposed instant ways to identify and load metadata in these moments. This proposal was further developed by the TV product team, resulting in a partnership with Shazam to instantly identify any song playing on broadcast TV and connect the user to a purchase path to the full song, all with their TV remote.
Any content being played from Live TV can be sent directly to Shazam with one click, then cross referenced against our universal search service for instant playback.
2. too many ways to listen to music
Our business unit had released two different mobile apps that played music with completely different design frameworks. A listener's experience in a Samsung ecosystem was different depending on if audio was being played to a wireless speaker, to a TV, or from the phone itself.
Two companion apps, made by the same team, one for music on TV, one for music on wifi speakers. This did not convey the message that Samsung products are part of a single ecosystem.
Goal: Consistent Music UX for home and TV
Rather than having separate experiences for TV and Home Audio, we prototyped a single whole-home A/V experience allowing fluid access to both music and video content, promoting the TV as a music playback device. Starting with the TV, we sought to use our existing content deals as much as possible towards our goal of making it into a music device. As such, we followed the TV UI framework as much as possible to create a consistent experience.
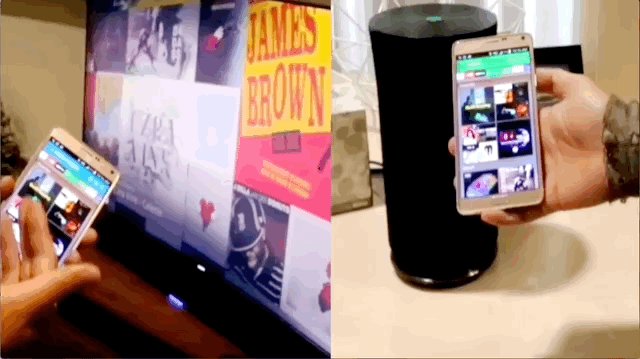
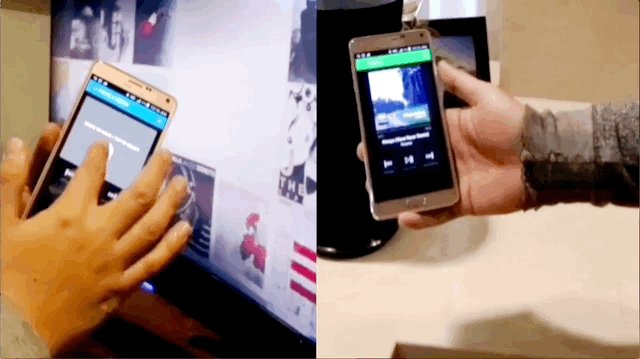
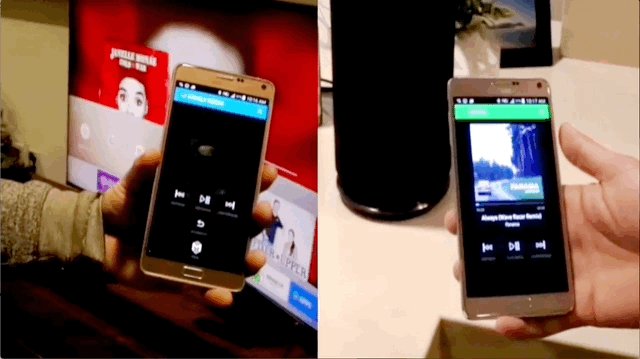
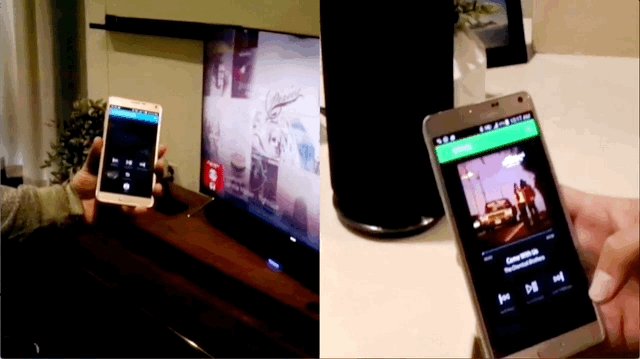
I built the first rudimentary prototype of this UI using Invision (password is Samsung135). Our prototype engineers took this framework and built a robust system capable of actually playing content to target devices. They successfully detected the state and playback/control capabilities of the device nearest to you, and presented the correct set of controls for the current context. This work went on to serve as the basis for the UI of two different apps: Smart View, our lab's TV control app showcased at CES 2017, and the Wireless Audio Multiroom app that controls sound bars and multi room speakers.
Our demo showed how a shared UI framework could unify the experience of listening to music on both a TV (left) and speakers without displays (right).
Working with the design leads of each product, I advocated for a consistent UI framework to use in both apps. To this end I delivered wireframes for device control, content browsing, control/casting of video, music and photos, across our entire suite of A/V products.
In collaboration with the SmartView team, I built the prototype on the left. We continued to work together on a more robust prototype, all the while sharing progress with the Korean product team creating Multiroom App 2.5, who aligned with our UI direction. As a result in 2017 we were able to update both apps to follow a consistent UI paradigm.
RESULT
The strategy I defined ended up affecting the Smart TV, SmartView, and Wireless Music product lines; three different teams with completely different approaches to service design adopted a unified UX based on our efforts.
Press
SmartView @ CES